响应式网站与自适应网站有什么区别?
发布日期:2020-09-08 浏览:180
很多公司想建设企业网站时,经常会被网络公司征需求时问到“响应式网站”、“自适应网站”这些专业术语,在不知道啥意思的情况下,确实也不好选择网站类型。
今天花点时间整理,用简单明白方式让大家明白这两者有什么区别?
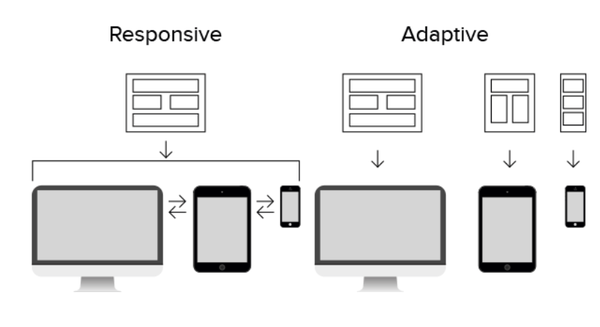
响应式设计(Responsive design):
[百科]:响应式设计是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端—而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
自适应设计(Adaptive Design)
[百科]:自适应设计指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。

比较直观的不同是:自适应:需要开发多套界面;响应式开发一套界面
自适应设计 通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面;响应式设计通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容。
自适应 对页面做的屏幕适配是在一定范围:比如pc端(>1024)一套适配,平板(768-1024)一套适配,手机端(<768)一套适配;响应式一套页面全部适配。(可以想象:响应式设计要考虑的内容要比自适应设计复杂的多)
Adaptive design (自适应设计实现原理):是为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。在app横行的当下,目前国内自适应布局应用主要集中在视口已经很稳定的web端,(web端视口大数据[2016])针对笔记本,台式机进行优化体验。
响应式设计(Responsive design)是一套界面同时运行到pc端、平板、手机端各个不同的视口。通过检测设备的分辨率,来对页面做出不同的布局和内容。
虽然“自适应网站和响应式网站的区别”是个老生常谈的问题,只是还有很多朋友不了解的,以上给大家一个简单直观的讲述它们的区别,希望对你选择企业网站建设有帮助。
以上就是关于【响应式网站与自适应网站有什么区别?】的文章内容,如果您还想了解更多关于网站建设与营销推广的相关文章,请继续查看【网站建设】栏目的其它文章
来源http://www.g2gz.comhttp://www.g2gz.com/wangzhanjianshe/31.html明行威网络技术,专注网站建设开发、微信小程序制作、网站代运营(SEM、SEO等)、企业SEO内训等
欢迎交流 添加企业微信:478887042 
【相关推荐】
【推广方案】
【网站案例】
保存二维码用微信扫一扫

确定

 短视频代运营
短视频代运营